Step 2: Explore the Weave GitOps Open Source UI
The Weave GitOps user interface enables you to manage and view all of your applications in one place. This documentation gives you an overview of the Weave GitOps Open Source UI.
To check out Weave GitOps Enterprise's UI, which provides an even richer user experience, please contact sales@weave.works.
Overview
A quick preview of what the Weave GitOps Open Source UI provides:
- an Applications view that shows summary information from
KustomizationandHelmReleaseobjects so that you can quickly understand the state of your deployments across a cluster. - a Sources view that shows summary information from gitrepository, helmrepository and bucket objects and tells you the current status of resources that are synchronizing content from where you’ve declared the desired state of your system—for example, Git repositories.
- a Flux Runtime view that provides the status of the GitOps engine that continuously reconciles your desired and live state. It shows your installed GitOps Toolkit Controllers and version.
- an Image Automation view that reduces GitOps friction, particularly in non-production environments, by enabling you to discover repositories, policies, and updates on your cluster. Deploy the latest image in a dev or staging environment with minimal fuss, and keep your platform updated with the latest approved versions—for example, patch releases to reduce exposure to CVEs. Auto-deploy when approval is gated before the image is added to an internal registry.
- A Notifications View that makes it easy to understand which notifications are already configured within the UI, so that you can simply set up and receive notifications from Weave GitOps. If you’re a platform operator, this view will help you to understand your egress topology across clusters so you’ll know where events are being sent beyond your clusters.
- multiple views for debugging
- a dark mode option
It also enables you to:
- sync your latest Git commits directly from the UI
- leverage Kubernetes RBAC to control permissions in the dashboard
Let's dive in.
Login to the GitOps Dashboard
First, expose the service running on the cluster with this command:
kubectl port-forward svc/ww-gitops-weave-gitops -n flux-system 9001:9001
Next, open the dashboard and login using either the emergency cluster user
or OIDC, based on your configuration.
If you followed the example above, the emergency user will be configured with the username set to admin. This means that you can use “admin” as your user name, and the password that you set earlier during installation as $PASSWORD.

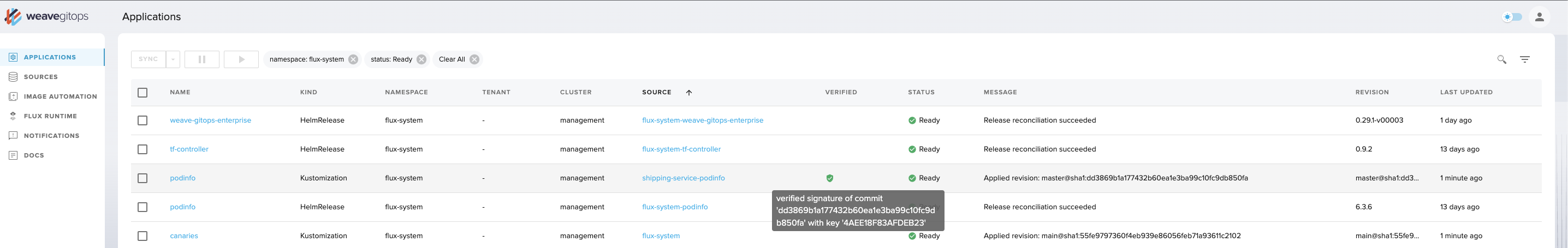
The Applications View
Upon login you're taken to the Applications view, which allows you to quickly understand the state of your deployments and shows summary information from Kustomization and HelmRelease objects. You can apply dark mode using the toggle switch in the top right corner.

In the above screenshot you can see:
- a
Kustomizationcalledflux-system. This was created when Flux was bootstrapped onto the cluster, and deploys the GitOps Toolkit controllers. It also deploys other Flux objects defined in the same repo, so that Flux will deploy additional workloads—including our Helm Chart for Weave GitOps. - a
HelmReleasecalledww-gitops, which deploys the Helm Chart.
The table view shows you the reported status so you can understand whether a reconciliation has been successful, and when it was last updated. You can also see where the Flux objects are deployed, and which Source object they are reconciling from. Clicking the name of the Source will take you to a detail view for the given Source object. The view automatically updates every few seconds so you know the current state of your system.
For more information about Sources, please take a look at the Flux documentation.
More actions you can take:
- Click the magnifying glass icon to search for and filter objects by
Name. - Filter by
Typeby clicking the strawberry icon to its right. - Click the
Nameof an object to get a detailed view for the givenKustomizationorHelmRelease. (You'll see this again in the Sources view.)
A Closer Look: Exploring the flux-system Deployment
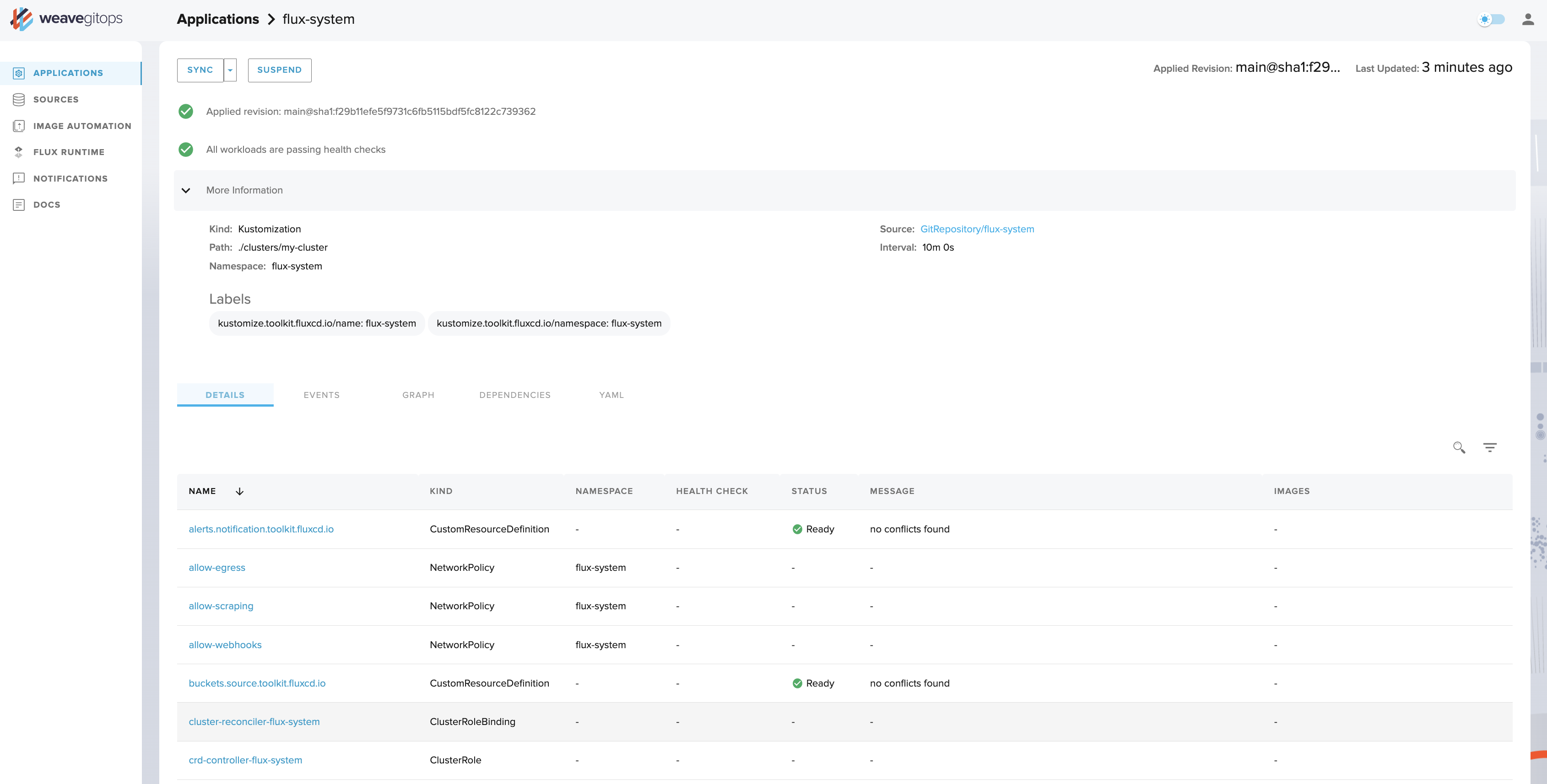
Let's explore the flux-system Kustomization. Navigate back to the Applications view, and click on the flux-system object.

It might take a few moments for the data to load. Once it does, you should get a result that resembles the above screenshot. Here you can find key information about how the resource is defined:
- which
Sourceit is reading from - the latest applied commit
- the exact path with the Source repository that is being deployed
- the
Intervalwhere Flux will look to reconcile any differences between the declared and live state. For example, if akubectlpatch has been applied on the cluster, it will effectively be reverted. If a longer error message is reported by this object, you'll be able to see it in its entirety on this page.
Underneath the summary information you'll find:
- The Details (default) table view, which shows all the Kubernetes objects (including Flux objects, deployments, pods, services, etc.) managed and deployed through this
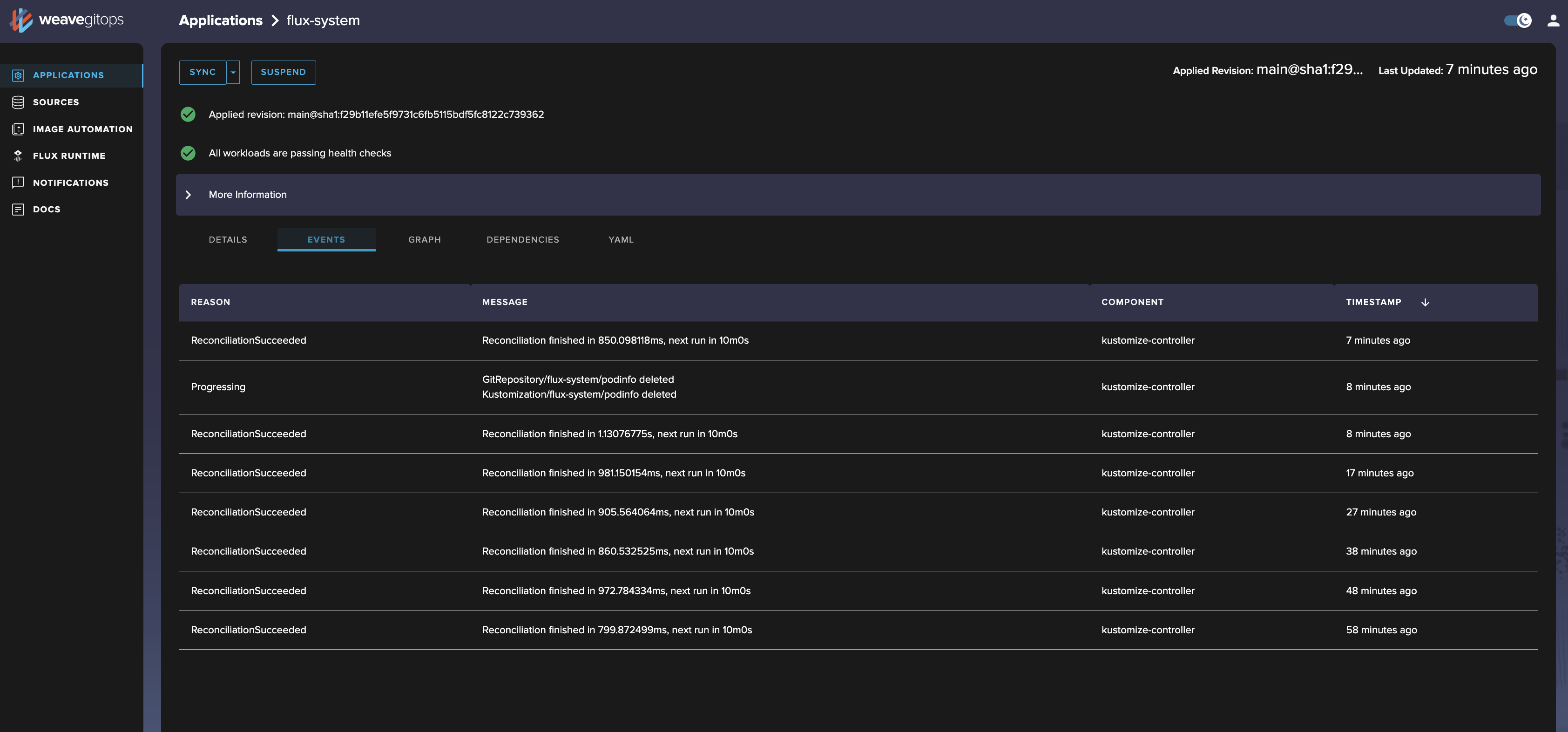
kustomization. - The Events tab (shown below), which shows related Kubernetes events to help you diagnose issues and understand health over time.
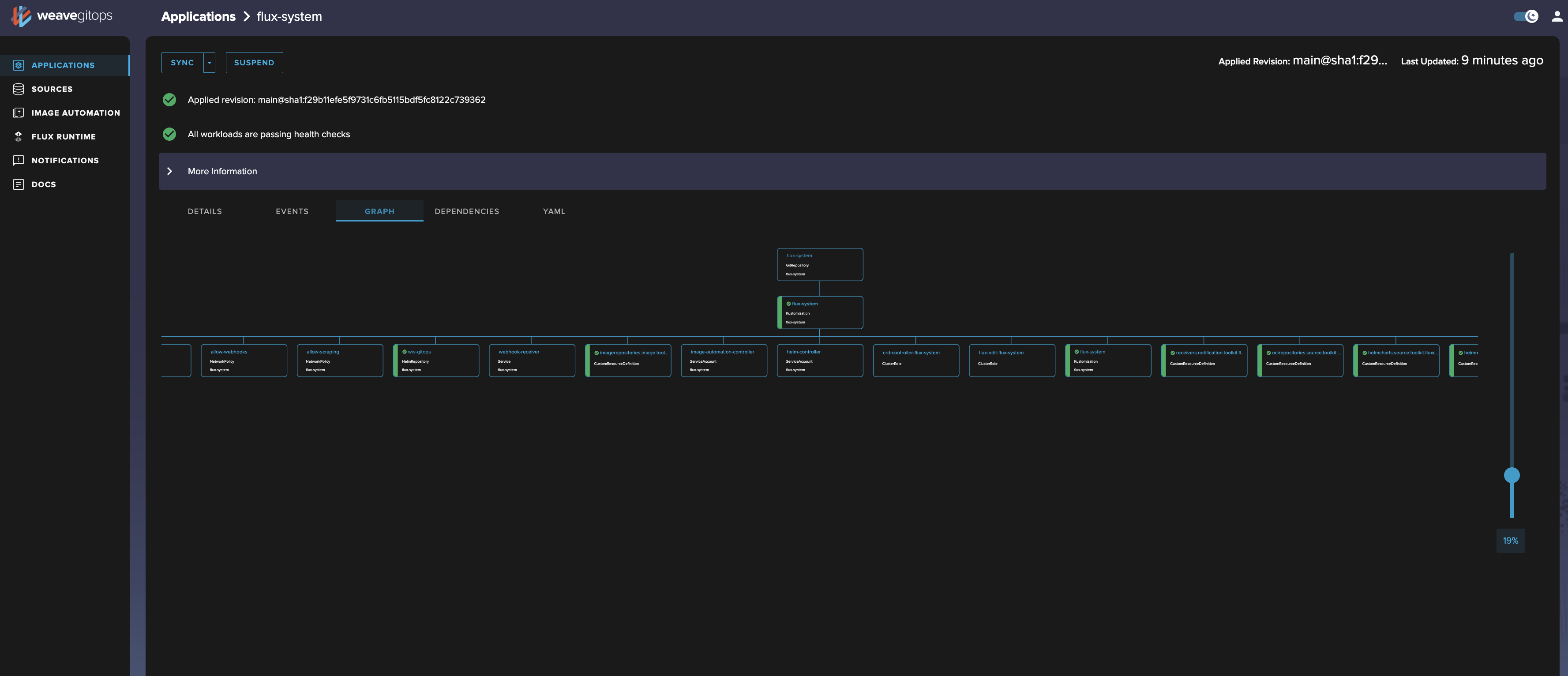
- The Reconciliation Graph (shown below), which provides an alternative to the Details view and helps you to understand how various objects relate to each other.
- Dependencies, which provides a directional graph to help you clarify any dependencies between objects and ensure that your automations are set up in the correct order.
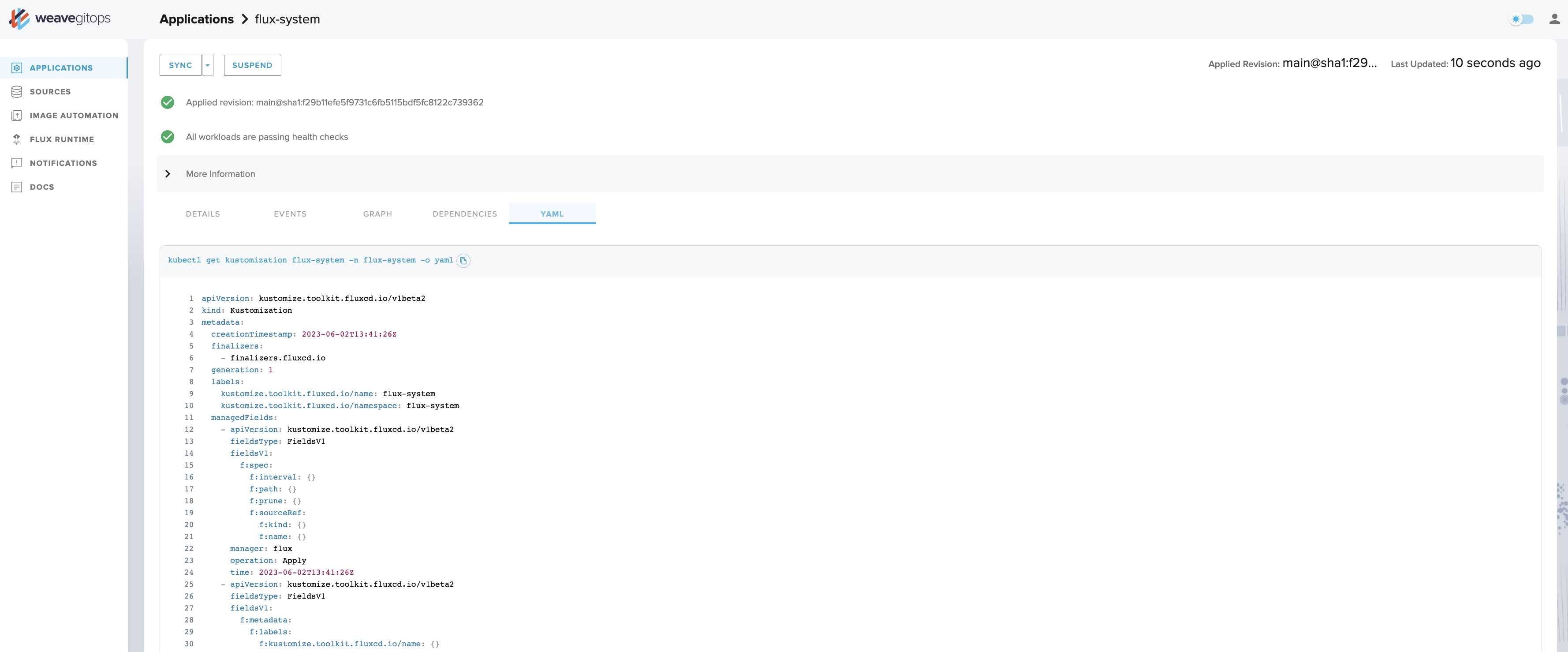
- Yaml (shown below), which provides a raw dump yaml view on the object as it currently exists inside your cluster. Note that this will be different from what's in your GitOps repository.
Events tab

Reconciliation Graph tab

Yaml tab

The Sources view
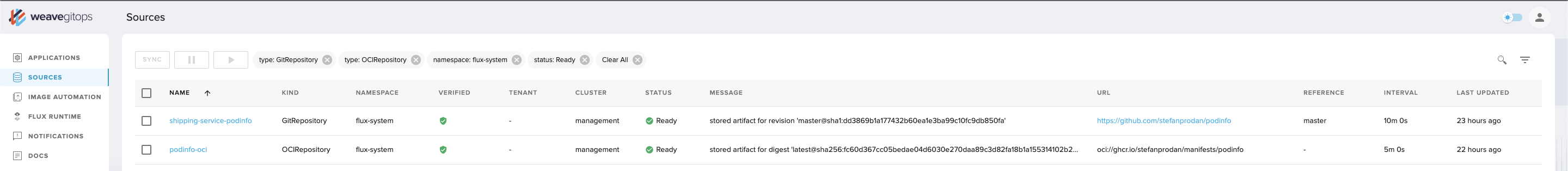
In the left-hand menu of the UI, click on the Sources view. This will show you where Flux pulls its application definitions from—for example, Git repositories—and the current state of that synchronization. Sources shows summary information from GitRepository, HelmRepository, HelmChart, and Bucket objects.

In the above screenshot you can see:
- a
GitRepositorycalledflux-system, which was created when Flux was bootstrapped onto the cluster. It contains the manifests for the GitOps Toolkit and Weave GitOps, and also various Flux objects. - a
HelmChartcalledflux-system-ww-gitops. This is automatically created by Flux when you define aHelmReleaseto deploy a Helm Chart from a given source. - a
HelmRepositorycalledww-gitops. This pulls from the Helm Repository where the Weave GitOps Helm Chart is published.
The Sources table view displays information about status so that you can see whether Flux has been able to successfully pull from a given source, and which specific commit was last detected. It shows you key information like the Interval—namely, how frequently Flux will check for updates in a given source location.
Actions you can take:
- Apply filtering as you did the Applications view.
- Click a
URLto navigate to a given source—i.e. a repository in GitHub—or theNameof aSourceto view more details about it.
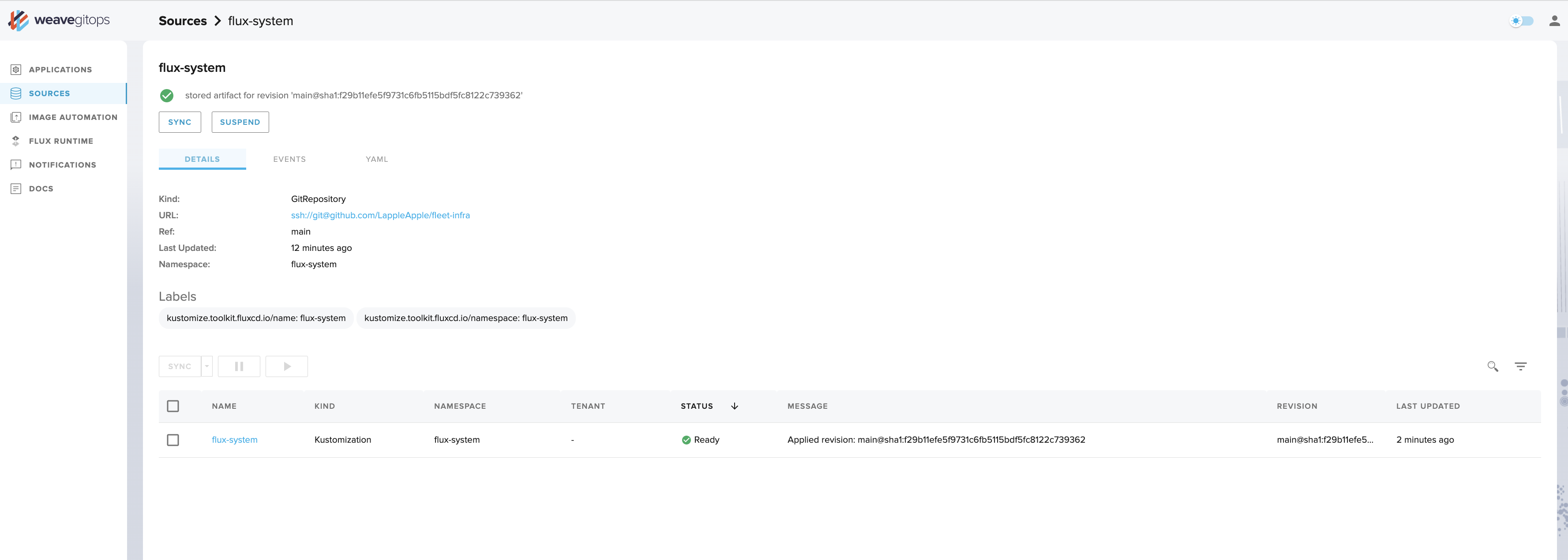
Go back to the Details tab, and click GitRepository/flux-system from the summary at the top of the page.

As with an Application detail view, you can see key information about how the resource is defined.
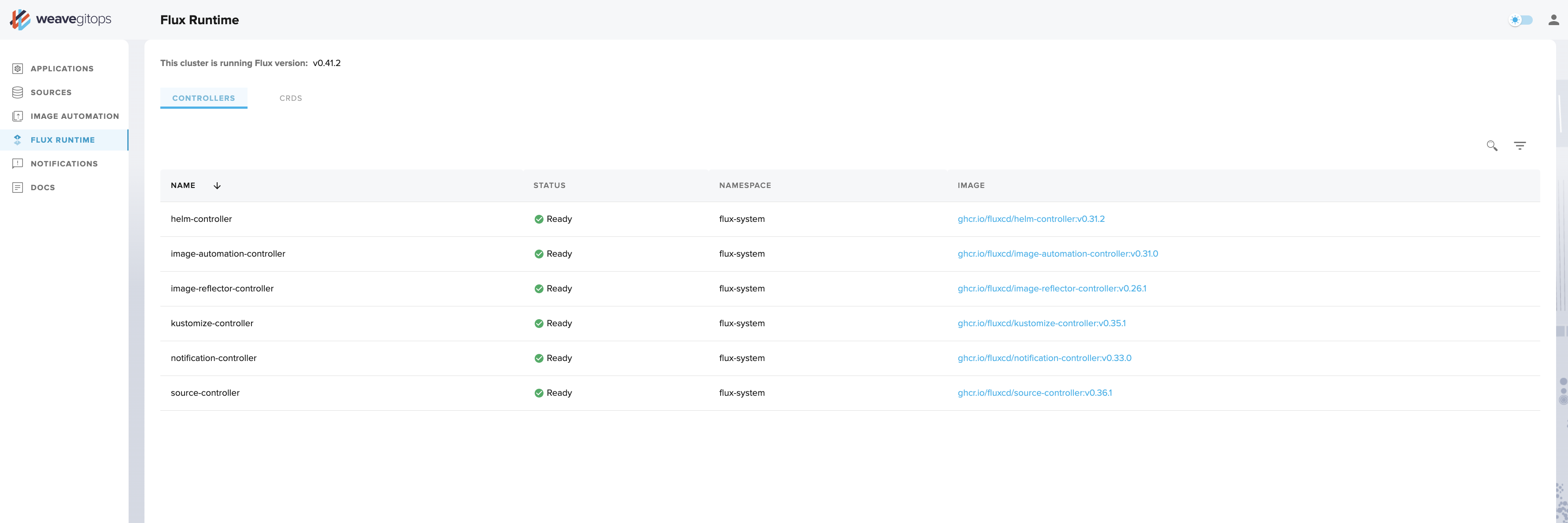
The Flux Runtime view
Let's go back to the left-hand menu of the UI and click on Flux Runtime. This view provides information on the GitOps engine, which continuously reconciles your desired and live state. It comes with two tabs: one for controllers, and other for custom resource definitions (CRDs).
Controllers
The Controllers tab shows your installed GitOps Toolkit Controllers and their version.

By default, flux bootstrap will install the following controllers:
- helm-controller
- kustomize-controller
- notification-controller
- source-controller
From this view you can see whether the controllers are healthy and which version of a given component is currently deployed.
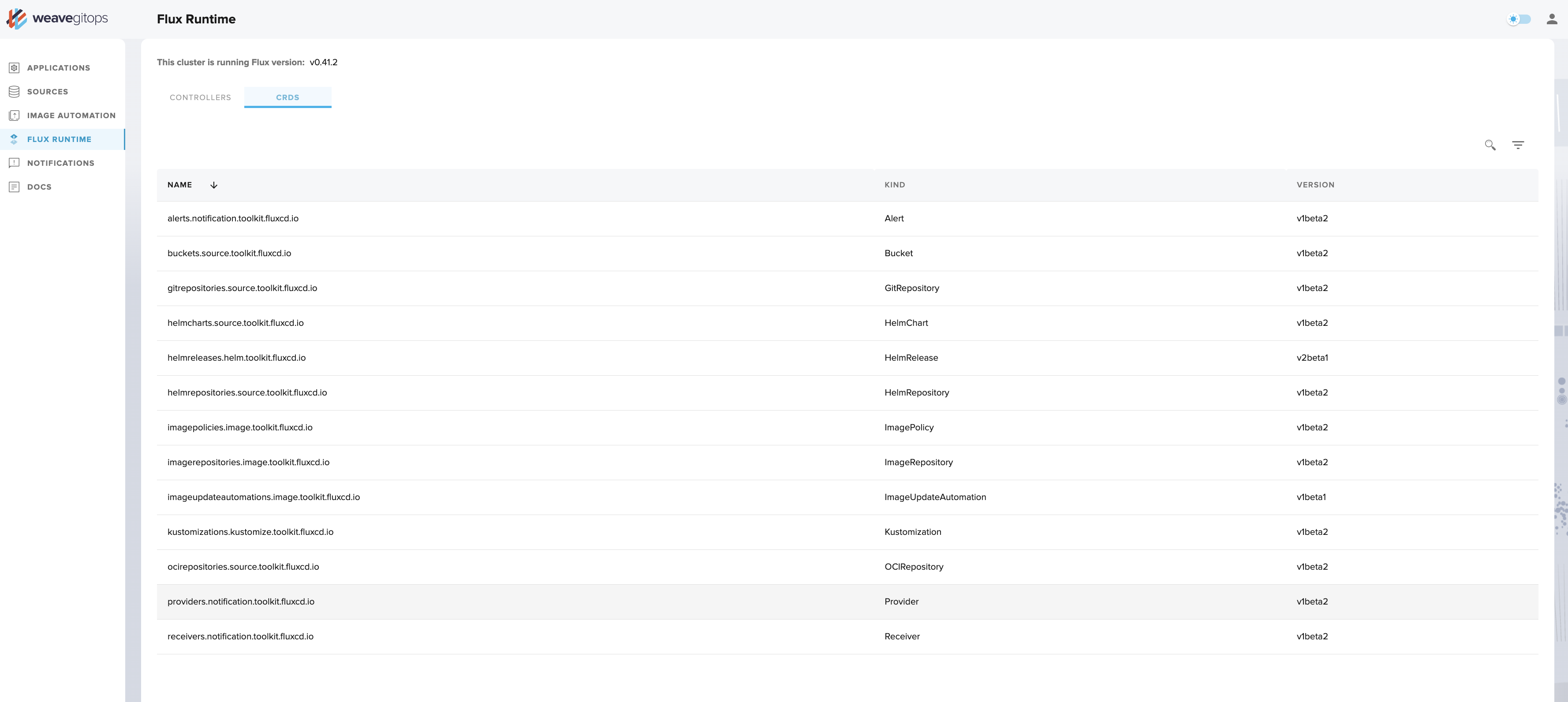
CRDs
The CRD tab lists the custom resources that the GitOps Toolkit Controllers use. This allows you to see which resources you will be able to create.

Moving On
Now that we are familiar with the dashboard, let's deploy a new application ✨.